常用标签
嵌入资源标签
图片 img
提示:img是没有闭合标签的,也就是没有</img>。
img标签有很多属性,简单介绍几个,具体可以去W3School【HTML img标签】
src属性:
绝对地址指的就是这张图片的地址,可以直接将这个地址复制到浏览器中打开这张图。
相对地址指的是,这张图相对于这个HTML文档的地址。
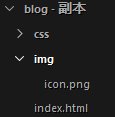
比如文档结构是这样的:
在”blog - 副本”文件夹下,有img文件夹和一个index.html文件,index.html文件需要访问到img文件夹中的icon.png文件时,应该写<img src="img/icon.png">
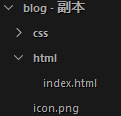
又假如,你需要访问到上级文件夹,此时文件结构是这样的:
你需要在index.html中访问icon.png文件,则要写成这样<img src="../icon.png">,要访问上级的上级的文档则需要写src="../../",以此类推。alt属性:如果src中的图片无法显示,alt就会替代该图片显示。
<img src="http://jackie-anxis.com/img/avatar.png" alt="封面">

- width&height属性:用来规定图片大小。可以有两种单位,%和px(像素)。
%也就是相对父元素的大小。px就是像素,也就是绝对大小。<div style="background-color:orange; width: 300px; height: 300px;">
<img src="../icon.png" width="50%">
</div>

显然这个50%指的是父元素的50%。
页面 iframe
也就是在页面中嵌入另一个页面,假如说我在google的搜索页<body>中添加一段<iframe src="www.google.com"></iframe>
就能嵌入一个页面。
当然这是iframe标签最基础的功能,iframe标签还可以用来做很多强大的事。而且它还有很多属性,可以访问【HTML iframe标签】和【深入理解iframe】(后面一篇可能需要有点JS基础)。
插件 object embed video audio canvas svg map area
这些都是用来嵌入一些插件的,但有些比较有难度,我只讲一些比较简单的,其他的,我会给出链接,你们可以参考别人的博客来帮助学习,我的观点是:这些标签你只要懂的它们的作用即可,而具体如何使用可以查看资料。<object>标签
object标签可以用来嵌入一些插件(除了图片以外的多媒体),比如Flash,Java Applets,MP3,QuickTime Movies等。基本上主流浏览器都支持object标签的实现,故而object可以完全代替标准不赞成使用的applet,embed,bgsound标签。大概写法如下:<object type="application/x-shockwave-flash">
<param name="movie" value="http://pdfReader.swf">
<!--播放器地址可以写进value中-->
<param name="flashvars" value="http://book.pdf">
</object>
其中,当object元素没有显示的时候,<object></object>之间的代码就会被执行。具体我也不再赘述,可以参考HTML object标签(梦之园),HTML object标签(大肥子猪)
<embed>标签
这个标签和object功能类似,但是<embed>标签是HMTL5推出的新特性。同样不支持嵌入图片媒体,不赞成使用这个标签,因为它有很多毛病,也不符合网页设计理念,对旧的浏览器也不支持。
<video>标签
用来加载视频资源,也是HTML5新支持的标签,和<img>标签类似,可以非常便捷的引入资源。
写法大概是:<video src="media/butterfly.mp4" controls>
您的浏览器不支持 video 标签。
</video>
src是视频的路径,controls表示显示视频播放控件,默认是不显示的。标签之间的文字会出现在不支持video标签的浏览器中,作为后备内容出现,用来兼容不支持video标签的浏览器。具体属性可以查看HTML video标签
<audio>标签
基本和video属性一致,不再赘述。要了解详细信息可以看:HTML audio标签
<canvas>标签
可以用嵌入的脚本来绘制图形,后面讲JS的时候会提到,然后这里就简单贴一段代码,可以看看它是怎么工作的。<canvas id="myCanvas">
your browser does not support the canvas tag
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');//找到canvas标签
var ctx=canvas.getContext('2d');//制定绘图模式是2d
ctx.fillStyle='#FF0000';//填充颜色
ctx.fillRect(0,0,80,100);//绘制长方形,参数是左上角和右下角的坐标
</script>
结果如下:
详情:HTML canvas标签
<map>和<area>标签
这两个标签要配合使用,area标签永远嵌套在map标签中,可以用来映射图像区域。<img src="http://jackie-image.oss-cn-hangzhou.aliyuncs.com/16-8-10/88534460.jpg" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap">
<area shape="rect" coords="0,0,123,62" href="https://www.baidu.com" target ="_blank" alt="Mercury" />
<area shape="circle" coords="166,38,30" href ="https://www.google.com" target ="_blank" alt="Sun" />
</map>
效果可以直接点击试试看:
具体参考:HTML map标签