CSS长度单位
绝对单位
| 单位 | 全称 | 描述 |
|---|---|---|
| in | inch | 英寸 |
| cm | centimeter | 厘米 |
| mm | millimeter | 毫米 |
| pt | point | 磅(印刷单位,大小为1/72英寸) |
| pc | Pica | 派卡(印刷单位,大小为1/6英寸) |
| px | pixel | 像素 |
绝对单位没啥好解释的,顶多会在px和pt之间的区别有点疑问:
pt是一个印刷单位,不管在任何的地方,任何的显示器上,都是一样长的,都是1/72英寸。px就不一样了,在不同PPI(Pixels Per Inch)的设备上,一个像素的长度是不一样的。PPI高的地方,说明像素点密集,一个px的长度也就短。- 这两者之间的具体区别可以见这篇文章:《CSS长度单位:px和pt的区别》
相对单位
| 单位 | 全称 | 描述 |
|---|---|---|
| % | percentage | 百分比 |
| ch | ? | 当前字体的字符”0”的宽度 |
| em | equal-M-width | 当前字体的大写”M”的宽度 |
| ex | equal-x-height | 当前字体的小写”x”的高度 |
| rem | root equal-M-width | 根节点字体的大写”M”的宽度 |
| vh | 1/100th of the height of the viewport | 视窗高度的百分之一 |
| vw | 1/100th of the width of the viewport | 视窗宽度的百分之一 |
| vmin | 1/100th of the minimum value of the viewport | 视窗较短边的百分之一 |
| vmax | 1/100th of the maximum value of the viewport | 视窗较长边的百分之一 |
当然其他还有很多距离单位,我可能没法完全收集齐,但是我会后续补充。
然后就简单谈一下这些单位的一些具体的注意事项吧:
- 关于
%,就很简单,相对于父元素而言,width:300%就是父元素高度的三倍; - 关于
ch:Eric Meyer’s的博客有谈到:对于一种等宽字体,如果你给出一个width: 40ch;的盒子,那么就可以刚好容纳40个这种字体的字符。一般和盲文相关。 - 关于
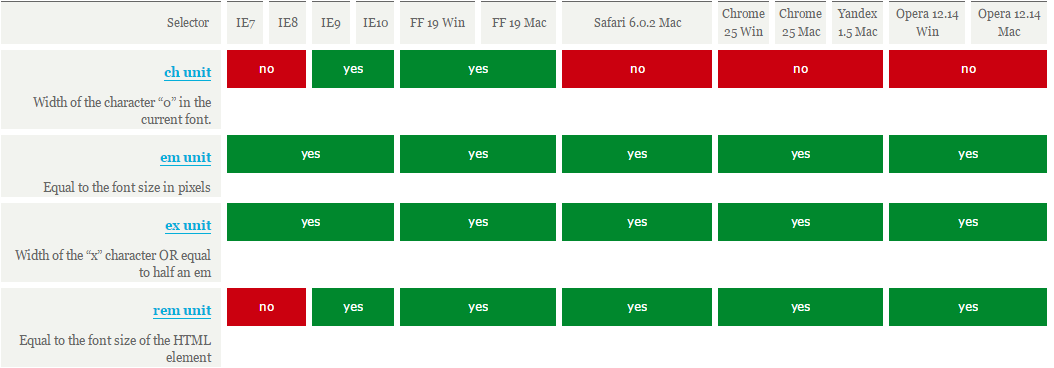
rem:一般用于网格布局,使得界面能随着内容按照比例缩放。 - 关于还算比较具体的一个CSS单位的支持度的图片,具体可以用Can I Use来测试:

角度单位
| 单位 | 全称 | 描述 |
|---|---|---|
| deg | degree | 角度 |
| grad | grad | 百分度 |
| rad | radian | 弧度 |
| turn | turn | 圈数 |
- 这些单位一般而言,正的就是顺时针转,负数代表逆时针转。
deg: 就是角度,就是一个整圆360°,1deg就是1°grad: 百分度,一个整圆切成400份,1grad = 360°/400rad: 弧度,初中知识,1rad = 180°/πturn: 这个就更简单了,1turn = 360°
时间单位
| 单位 | 全称 | 描述 |
|---|---|---|
| s | second | 秒 |
| ms | millisecond | 毫秒 |
频率单位
一般用于听(或说)级联样式表中,用来表示声音频率。
| 单位 | 全称 | 描述 |
|---|---|---|
| hz | hertz | 赫兹 |
| ms | kilohertz | 千赫 |
p.low { pitch: 105Hz; } |