gl-vis
性能测试:散点图渲染
gl-vis是Github上面一个专注于用webgl进行可视化的小组。其中有两个repo对大规模点绘制特别擅长。最大规模的绘制数量达到1亿。下面是在Chrome下的首次渲染速度曲线(测试时使用了开发者工具,可能会影响渲染时间):
| 节点数量 | $10^4$ | $10^5$ | $10^6$ | $10^7$ | $10^8$ |
|---|---|---|---|---|---|
| 渲染时间(ms) | 536.3 | 691 | 1477.3 | 10515.7 | 114096 |
| 渲染结果 |  |
 |
 |
 |
 |
| 备注 | 此时交互出现不流畅现象 |

上述的横轴对节点数量取了$log_{10}$。
上面的结果是三次渲染时间取平均值,测试配置如下:
浏览器:Chrome
机型:MacBook Pro (15-inch, 2017)
处理器:2.9 GHz Intel Core i7
内存:16 GB 2133 MHz LPDDR3
独立显卡:Radeon Pro 560 4096 MB
集成显卡:Intel HD Graphics 630 1536 MB
性能测试:图渲染
该可视化框架未提供对图数据的支持,故而暂未测试。
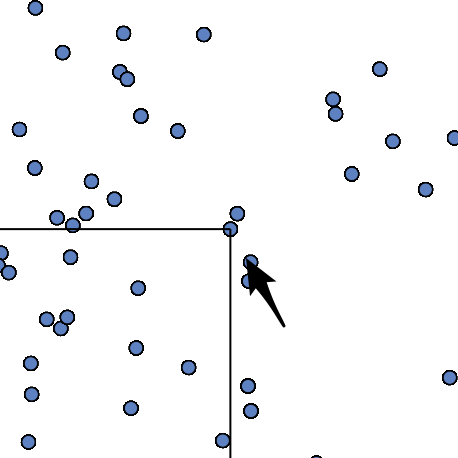
交互
目前,其似乎利用四叉树(未经验证),能够在鼠标移动时,让光标对齐到离鼠标最近的节点的中心位置:

其他针对鼠标的交互,只支持了缩放。
PIXIJS
pixi.js是一个用webgl进行2维渲染的javascript库。其丰富的文档跟demo,使得开发更为容易上手。
在PIXI的基础上,我利用它的粒子系统,写了散点数据跟图数据的渲染库,自行对其进行了测试。
相关的代码可以见我的github:VisDemo。
性能测试:散点图渲染
| 节点数量 | $10^4$ | $10^5$ | $10^6$ | $10^7$ | $10^8$ |
|---|---|---|---|---|---|
| 渲染时间(ms) | 504.7 | 1121.7 | 9168.7 | ? | ? |
| 渲染结果 |  |
 |
 |
? | ? |
| 备注 | 交互较为不流畅 | 提示可能会out-of-memory crash,死机 | ? |

上述的横轴对节点数量取了$log_{10}$,测试配置同上。
性能测试:图渲染
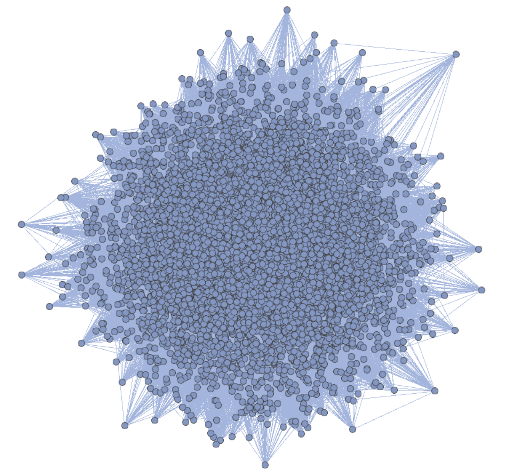
接下去,我们对密度为20的生成图,利用PIXI的粒子系统进行渲染,布局仅仅是进行了高斯分布。
| 节点数量 | $10^3+2\times10^4$ | $5 \times 10^3+10^5$ | $10^4+2\times10^5$ | $5 \times 10^4+10^6$ | $10^5+2\times10^6$ |
|---|---|---|---|---|---|
| 渲染时间(ms) | 707.3 | 1566.2 | 2844.3 | 18640 | 38328 |
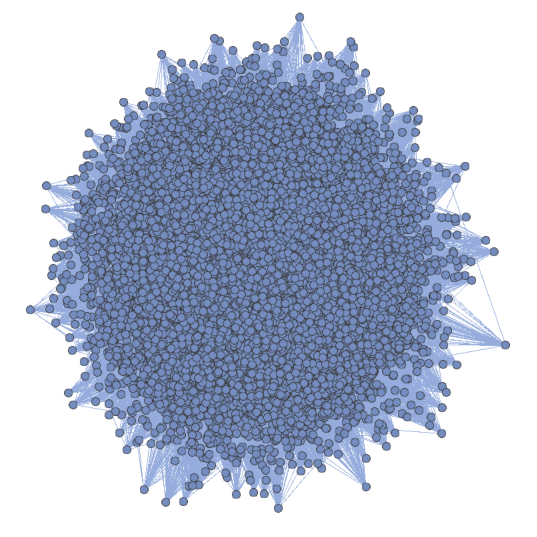
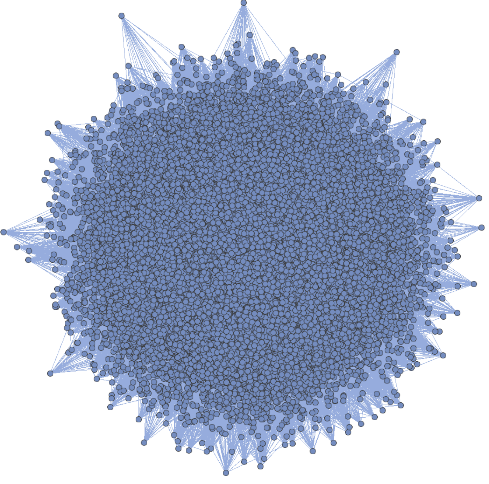
| 渲染结果 |  |
 |
 |
 |
 |
| 备注 | 此时缩放交互开始出现不流畅现象 | 交互呈现死机状态 | 提示可能会out-of-memory crash |

上述的横轴对节点数量取了$log_{10}$,测试配置同上。
交互
PIXIJS支持对多种事件的监听(节点的hover、click等,故而可以直接支持对节点、边的一些事件的支持)
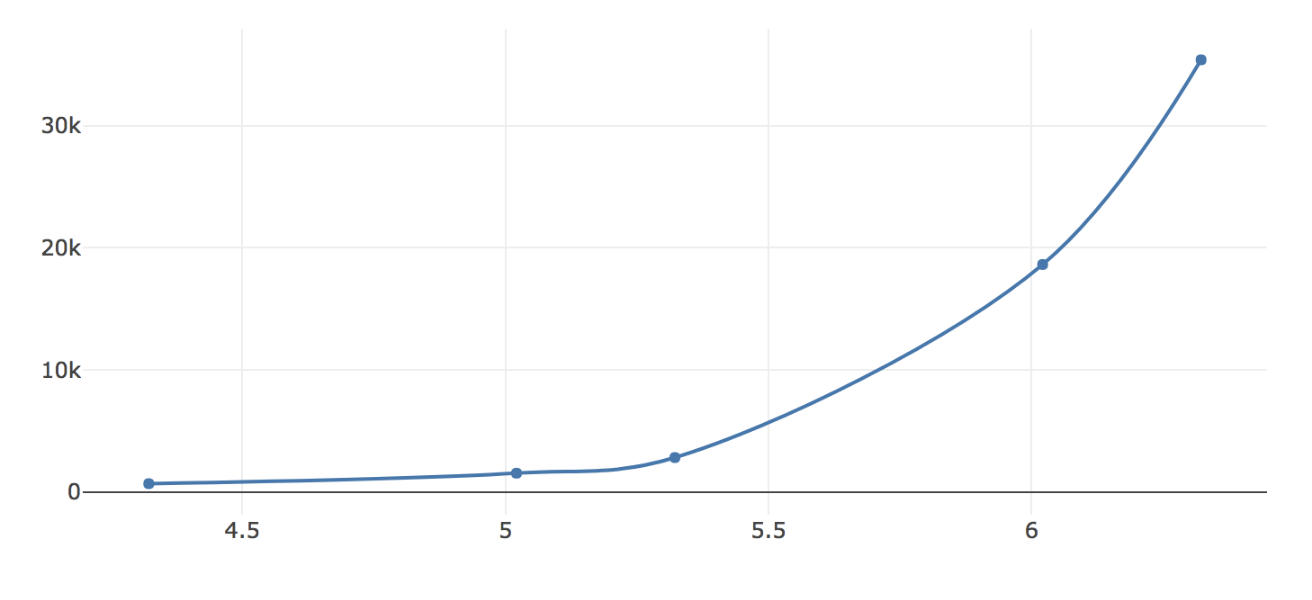
总结
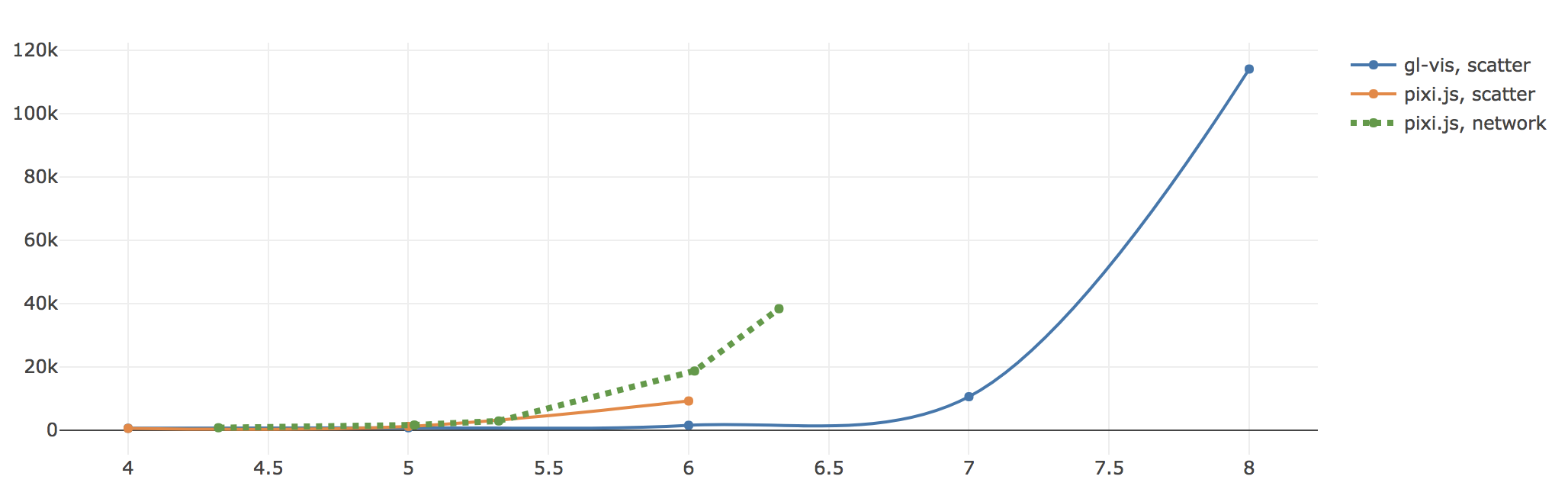
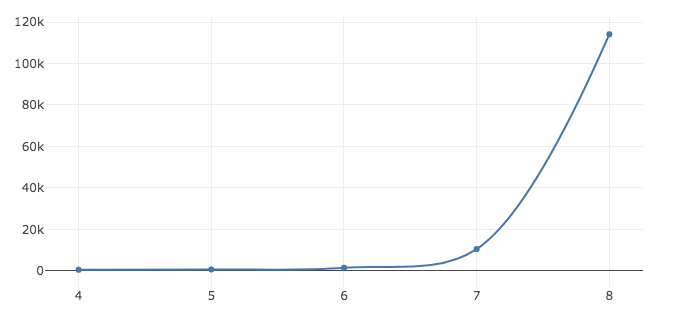
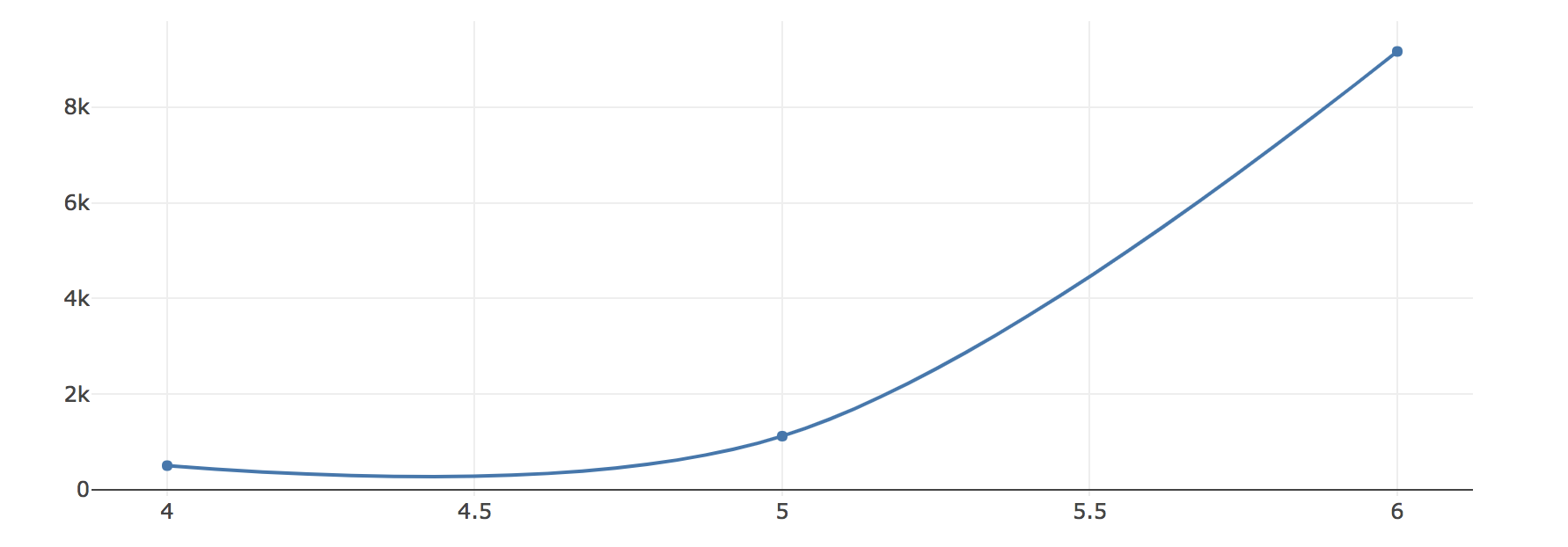
我们来对比以上的数据结果:
横轴为元素数量(取10对数),纵轴是首屏渲染时间(ms)。