常用标签
章节标签
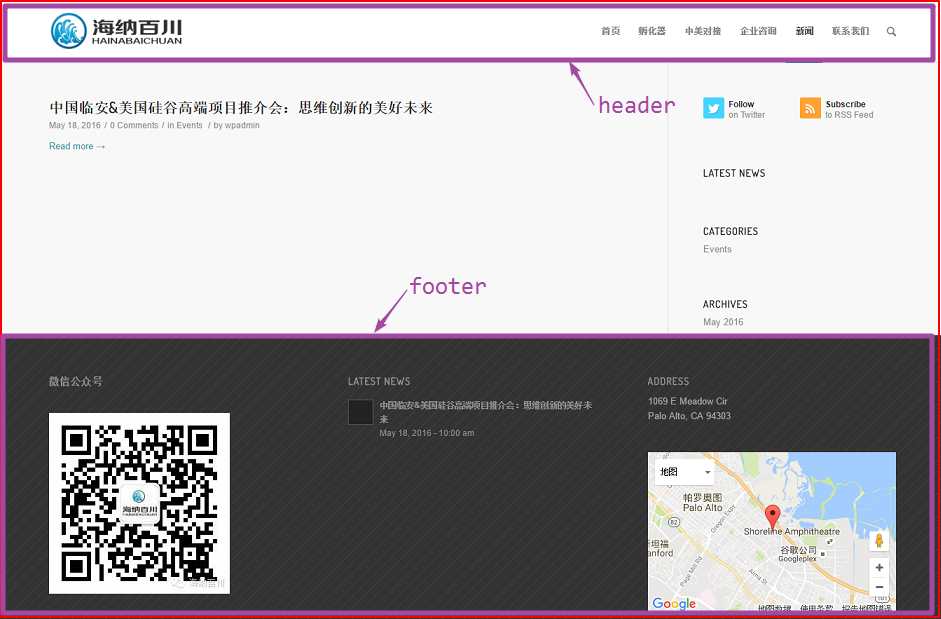
<body>标签:是整个文档的容器,文档章节内容相关的标签都会包含在body中<header>标签:页面头部标签,可以参见下图<footer>标签:页面底部标签,可以参见下图
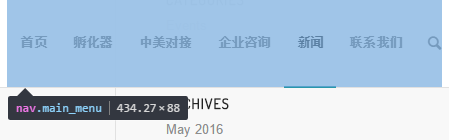
<nav>标签:导航,可以参考下图
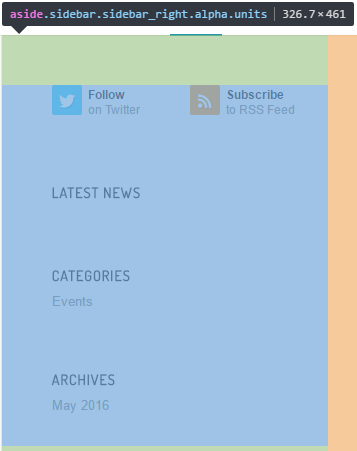
<aside>标签:和主要内容不相关的区域插入的广告,一些工具性的内容
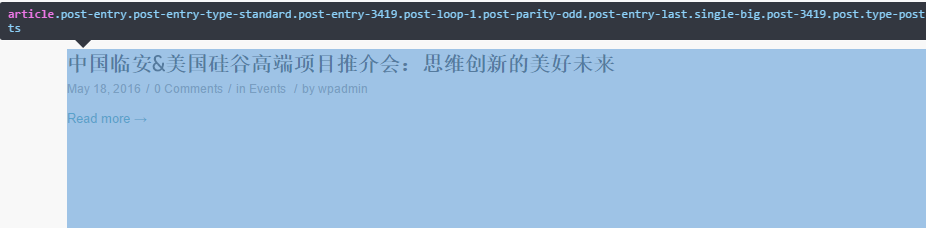
<article>标签:独立的可重复的结构,论坛的帖子文章等等
<section>标签:表示文档中的一节,一般来说section会带一个标题
- h1-h6标签:标题标签,从1-6依次变小

文本标签
超链接标签 a
超链接标签有很多用途,最常用的有三种,详情可以点击【HTML a标签】:
用途一:创建指向另一个文档的连接<a href="http://jackie-anxis.com/" target="_self">叫Jackie的咸鱼</a>
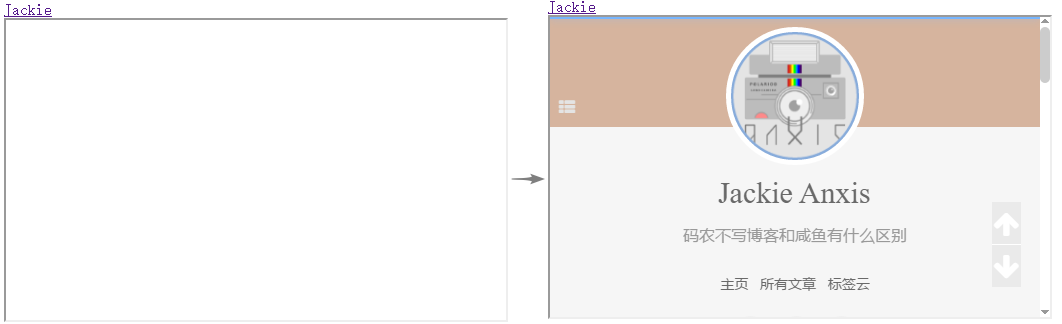
href是目标地址,target是跳转方式,默认是_self(在本页面显示), _blank(在新的窗口显示), 或者是一个名称(会在对应名称的iframe标签下显示),比如这样:<a href="http://jackie-anxis.com/" target="123">Jackie</a>
<iframe src="" name="123" style="display:block; width:500px"></iframe>

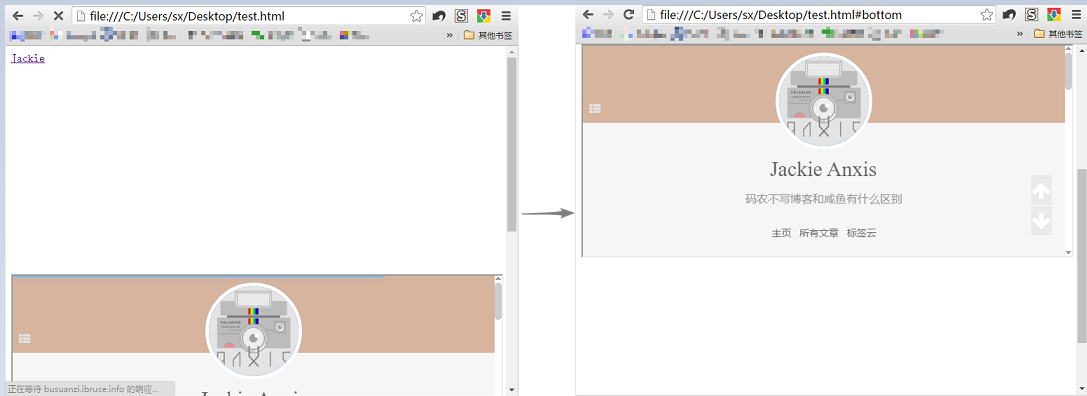
用途二:创建一个文档内部的锚点(跳转到页面中的其他地方)<a href="#bottom" style="display: block;">Jackie</a>
<iframe id="bottom" src="www.jackie-anxis.com" style="margin: 400px 0"></iframe>

(这样点击之后,会跳转到id=”bottom”这个地方) 地址栏会多一个#bottom
用途三:链接到Email地址/电话号码,会直接打开邮箱的客户端发送邮件:<a href="mailto:yixinplus@188.com">联系我们</a>
拨打电话:<a href="tel:1321321321">31243234</a>
还可以直接写上主题和抄送:
<a href="mailto:xx@xx.com?cc=yy@yy.com&subject=建议&body=body...">联系我们(抄送)</a>
强调标签 em strong
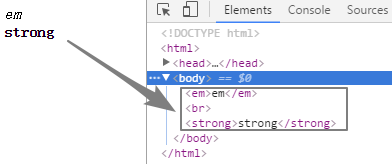
<em>标签和<strong>标签都可以表示强调,但不同的是:<em>标签表示斜体<strong>标签表示粗体
行内容器 span
事实上,它就是一个非常普普通通的标签,默认是不换行的,可以用来组合行内元素,比如:提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。
假如你需要把提示两个字变成红色,那么可以写成这样:<p><span style="color:red">提示:</span>请使用 span 来组合行内元素,以便通过样式来格式化它们</p>
最终效果就会是:
提示:请使用 span 来组合行内元素,以便通过样式来格式化它们
换行 br
就是换行
引用 cite q
用途一:cite用来表示一个引用的出处,比如作品名称或人物<p>决心不过是记忆的奴隶它会根据你的记忆随意更改——<cite>《哈姆雷特》</cite></p>
效果:
决心不过是记忆的奴隶它会根据你的记忆随意更改——《哈姆雷特》
用途二:q作品中的一段文字,某人说的话<p>莎士比亚说:<q>我抽烟,喝酒,有纹身,但我知道我是好女孩。</q></p>
效果:
莎士比亚说:我抽烟,喝酒, 有纹身,但我知道我是好女孩。
显然,你可以和明确的看到,cite其实也就是斜体罢了,而q则只是为这句话加上了引号。
代码 code
只是说明,如果有代码的话,套在这个标签里面会更优雅。而且,这个标签会自动把你的代码字体改成等宽字体,以暗示:对,你不用怀疑,这是一段代码。后面我们会讲到,这样写符合语义化标准。
强调 b i
这个和<em> <strong>非常像,<b>标签表示加粗,<i>标签表示斜体,只不过在HTML5的标准中,推荐使用<em> <strong>。