常用标签
组合内容标签
区块 div
这也将是HTML文档中最常见的标签,是一个区块,可以用来盛放其他标签。
段落 p
用来容纳段落和文字。
列表 ul ol dl
<ul>标签:无序列表(默认样式是不带序号的)<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
效果:
<ol>标签:有序列表(默认是带有数字序号的,控制type="a" start="2"就会从b开始排序)<ol type="a" start="2">
<li>列表项1</li>
<li>列表项2</li>
</ol>
效果:
<dl>标签:自定义列表(如:问答列表,术语定义列表)<dl>
<dt>列表标题1</dt>
<dd>列表标题1下的内容1</dd>
<dd>列表标题1下的内容2</dd>
<dt>列表标题2</dt>
<dd>列表标题2下的内容</dd>
</dl>
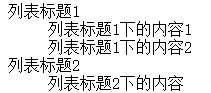
效果:
格式 pre
首先需要提到一个问题,就是在HTML一般的标签中,都是默认会自动删除换行符,将多个空格合并成一个,将行缩进(tab)替换成空格。所以有时候就会有保留原格式的需求,在pre标签中,就不会有以上的问题。<p>
hello!
every one!
</p>
<pre>
hello!
every one!
</pre>
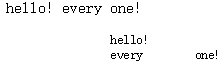
效果:
块级引用 blockquote
其实和p,段落标签也没什么区别,只是引用段落的时候比较常用罢了。