特别注意:牢记你的所有文件的路径不要出现中文,不然会出现未知的问题
默认查看本教程的看官们都有过一定开发经验~配置环境变量这些简单的工作就不用教了吧
安装JDK
这一点就不废话了,一般程序员都应该有JDK……
之后将JDK的bin文件夹的路径加入PATH环境变量
安装Android SDK并下载重要组件:
下载Android SDK
如果你已经安装过eclipse集成版本或者Android Stutio就默认已经安装了SDK
如果你没装过,需要去下载android SDK,下载完安装就行了。配置环境变量
将SDK的platform-tools子目录加入PATH环境变量
将ANDROID_HOME环境变量设置成的SDK的目录,比如我的:
打开Android SDK下载重要组件:
用行命令打开SDKandroid sdk你需要勾选以下组件:
- Tools/Android SDK Tools(>=24.3.3)
- Tools/Android SDK Platform-tools(>=22)
- Tools/Android SDK Build-tools(==23.0.1)
- Android 6.0 (API 23)/SDK Platform(>=1)
- Extras/Android Support Repository(>=29)
下载之前:如果你没有科学上网工具,可以选择腾讯的Bugly来代理下载
之后就慢慢等待完成即可~
下载安装node.js
去官网下一个安装(4.1及以上版本),本教程是不会讲的(哼,自己去看这篇博客吧
安装react-native命令行工具
在这之前,推荐你用淘宝的npm镜像来加速后面的过程:
安装react-native命令行:
等待几分钟后即可完成
下载一个模拟器或者使用Android Studio自带的安卓模拟器
推荐用bluestacks(虽然我觉得这个模拟器界面很low),因为使用Android Studio自带的AVD很麻烦,所以我也没用
创建并启动React-Native
特别提示:这之前你可以先准备一部电影:),因为过程将很漫长hhhh
创建一个工作的文件夹,如:MyProject,在该文件下使用shift+右键,找到在此处打开命令窗口或者Git Bash并打开,输入以下命令:
react-native init MyProject千万要耐心等待几
分钟小时,而且还有很大可能失败……运行你的package
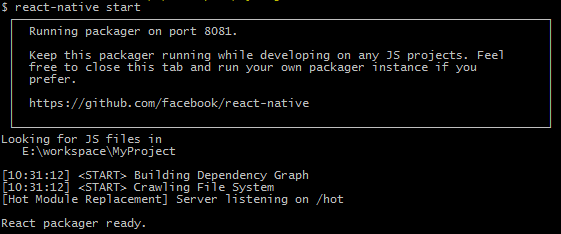
react-native start之后会出现

之后需要保持该窗口,不要关闭
打开这个链接如果能看到一堆js代码,说明已经启动成功(第一次访问的时候需要等待一会)打开你的安卓模拟器
另外再打开一个git或者cmd,进入到工程目录,运行
react-native run-android第一次跑的时候要下载一个gradle,会下载很长时间,出现很多白点点,你可以接着看上面没看完的那部电影hhhh
如果你看到有各种failed,可以去React Native的常见问题以下文章找找原因。
最常见的是找不到device,需要检查你是否打开了虚拟机或者是否连接了真机,可以使用:adb shell在你的模拟器上调试
你的模拟器上应该会出现一个MyProject的app,打开之后一般都会出现红屏,不要慌张,因为还没完成。
首先找到你的ip地址,比如12.23.34.45
需要摇晃设备,或者按menu键打开菜单
点击Dev Settings
选Debug server host for device
输入 你的IP地址:8081,如:12.23.34.45:8081
返回之后进行Reload JS, 大概就能看到完成后的样子了
###最后
如果你有什么不懂的地方,或者遇到没有解决的问题,欢迎留言咨询~我会及时回复